* Update: 2 Nov, 2024
Installation
1. Download & Install
Get the latest version of the Youtube Module at the download page: https://www.jlexart.com/downloads
At the admin section of your website, follow these steps:
- Joomla 2.5 & 3: Extension > Manage > Install
- Joomla 4 & 5: System > Install > Extension
2. Activate The Module
After a successful installation, you have access to module management: (Since version 5.2.7)
- Joomla 2.5 & 3: Extension > Modules
- Joomla 4 & 5: System > Manage > Site Modules
3. Create Youtube API Key
Youtube requires a key (API Key) for a third party to use their service, here are the steps to generate a key:
- Visit the Google developer site: console.developers.google.com
- Sign in to your Google account to get started
- Click the application manager button above the toolbar.:

- Enter a project name and press the Create button:

- Wait for the app initialization to complete and Go to the App you just created
- On the right sidebar > APIs & Services > Library > YouTube Data API v3 > Enable
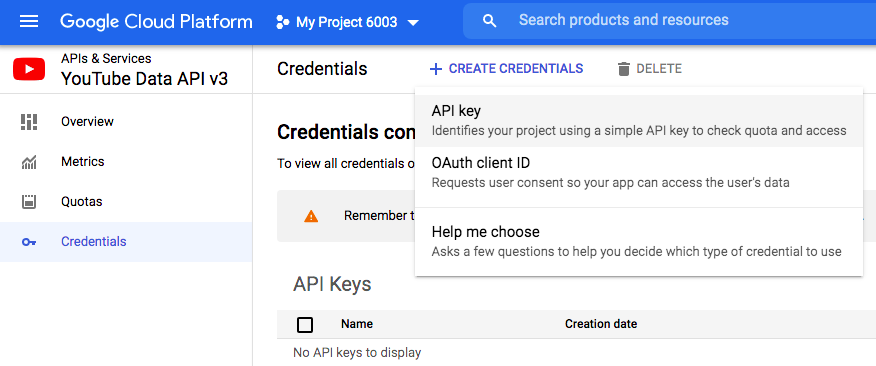
- At Youtube Data API v3 manager > Select Credentials > Create Credentials> API Key.

- Copy your key and paste it into the module at the Youtube API Key tab

- Click the Check Status button to make sure your key is valid. See Errors and fixes here.
4. Feed Resource
Switch to the Feed Resource tab to add data to the module.
Module supports adding videos from Playlist, Channel or manually. For channel, you need to enter the ID instead of its username. In some cases, the newly updated videos on the channel may be missing because YouTube has not updated data via the API channel, see this article to fix it.

To sort the videos in the playlist by Date, Name or View, you need to switch to Advanced tab > Resource sorting
5. Last Step
Set basic module parameters such as Position, Module Assignment and Title for the module. Then Publish it.
Module Templates & Basic Parameters
Module has 4 different styles, all friendly on all devices:
The basic parameters include:
- Small devices/ Medium devices/Large devices: Tell the module the size of the devices to adjust the interface.
- Video Thumbnail Quality: Default/Medium/Large
- Video Title/Date/Description/Author/View Count/Duration: Show/Hide
- Ratio Player: 16:9 or 4:3
- Fullscreen/Controls Player/Loop/Annotation: Yes/No
- Auto Play/Auto Next/Next Random: Yes/No
- Video Quality: Small > HD 1080
-
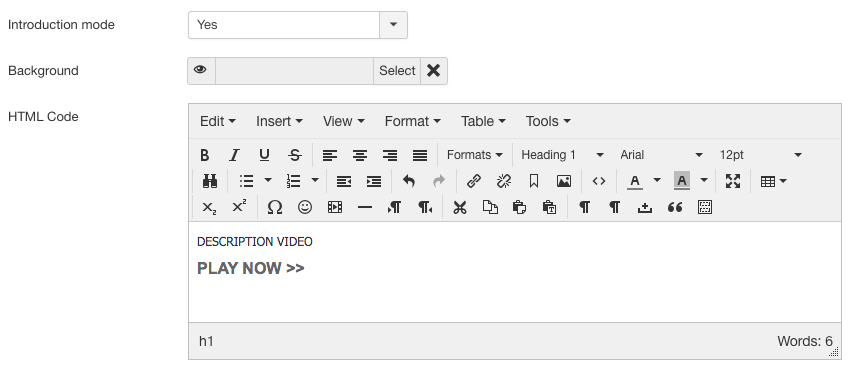
Introduction mode: This feature is used to replace Video's default background.

When enabled it, you can choose a background image to represent the video, replace the play button with text or another icon (HTML Code).
Adds class ytplay to the element to trigger play video.
For example:
<button class="ytplay">PLAY VIDEO NOW</button>
Background
In order to set Module as Background, select Background in Module Style. Enable/Disable Toolbar to Show/Hide the control bar including Play & Volumn buttons.
Then add content to the module at the HTML Code field.
Notice: By default, the background video will play automatically and mute.
Popup Mode
Popup is meant to be a layer that overlaps your entire page. You can enable Popup mode for all styles except Background.
When the site is loaded, you will see this module overwrite the page and need to press the "X" button to hide it.
Trigger Event is used to open Popup from an element on the page. When enabled, you will not see Popup on startup, only when you click on a pre-set element, the popup will appear.
Add class ytplay_[ID OF MODULE] to the element to activate Popup. For example, the ID of the Module is 15, the class will be ytplay_15.
Advanced
In the Advanced tab include the following parameters:
- Video Thumb Replacer (Since v5.9.4): Used to replace YouTube video thumbnails with custom images.
Syntax:{Youtube Video ID}:{URL to image}
Example:sHaeu3gOD9U|https://www.petexpress.com.ph/cdn/shop/articles/Adorable_Pomeranian_800x.png - CSS Addtition: Add styles (CSS code) to the module
- Module Class Suffix
- Sleep (Second): Time interval between two data retrieval times on Youtube
- The below parameters may exceed the key quota, you should consider using:
- Resource Offset
- Resource Limit
- Resource Sorting
- CronJob Command: The command to refresh the module while the caching time is still available
- Caching Time (second): Cache data for the module, by this method you will save quota for the key. The default value is 86400 ~ 1 day.
Possible Errors
Module Errors
| Error | Solve |
|---|---|
| Front-End: No video to preview. Check your API key or Feed Resource. | Check again Youtube API key and its quota. Or Feed Resource is incorrect |
| Video not run in Joomla 4 | Go to Module settings > Advanced > jQuery 3: Yes |
| Module not run in some pages | Go to Module settings > Advanced > jQuery Ready: No |
Key Errors
| Error | Solve |
|---|---|
| Opening remote URL is disabling in your server. Please turn on it, check its status at here: System > System Information > PHP Information > allow_url_fopen | Your server does not allow data from Youtube. Contact your hosting provider to enable the allow_url_fopen property on PHP |
| Access forbidden. The request may not be properly authorized. | DO NOT set any Restriction for this key in Google Console Developer. Make sure Application restrictions is None and API restrictions is Don't restrict key |
| The request cannot be completed because you have exceeded your quota. | Wait until tomorrow or add a new key(s) to module. |



